Bugün size WordPress sisteminde benim için hayat kurtarıcı olan ve bana göre birçok kişinin wordpress ile ilgili sorunlarına çözüm olacak bir eklentiden bahsetmek istiyorum. Bu eklenti sayesinde bir sitemde tam 62 eklentiyi herhangi bir çakışma ve hız problemi yaşamadan kullanabildim.
Nedir Plugin Organizer ?

WordPress her ne kadar ihtiyacımız olan birçok şeye eklentiler aracılığıyla ücretsiz ulaşmamızı sağlasa da eklentilerin, temaların birbiriyle uyumsuzluğu, çakışması gibi durumlar da WordPress’in en büyük dezavantajlarından. 2017 yılında ilk defa WordPress/ Woocommerce kullanmaya başladığımda ben de bu sorunlarla karşılaştım ve günlerce bu sorunları çözmeye çabaladım. İşte o dönemde plugin organizer eklentisi neredeyse tüm sorunlarıma çözüm oldu.
Plugin Organizer kısaca şunu organize ediyor. Hangi eklenti nerede ve hangi durumlarda çalışacak ? Bize şu seçenekleri sunuyor :
- Login olan veya log out olan ziyaretçi bazında ayarlamalar
- Url bazında ayarlamalar (Sub url dahil/hariç seçeneğiyle)
- Post tipi bazında ayarlamalar (post, product, custom post tipleri blocklar vs.)
- Role bazında ayarlamalar (admin, shop manager, subcriber vs.)
- Mobil ve masaüstü kullanıcı bazında ayarlamalar
Eklenti ayarları :
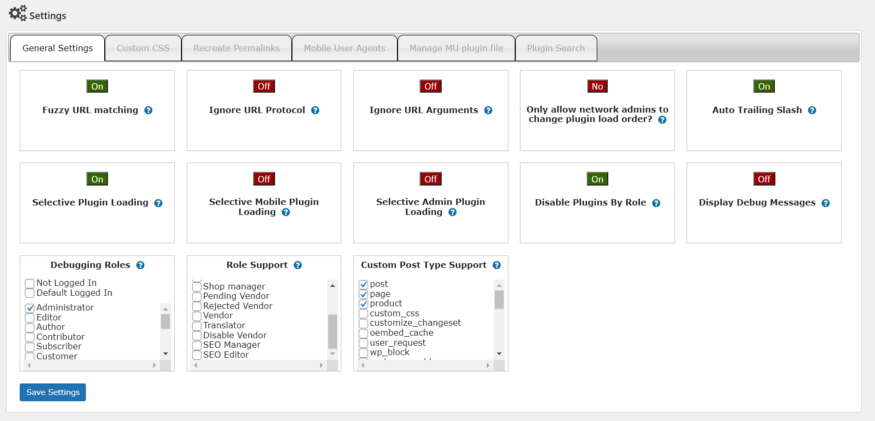
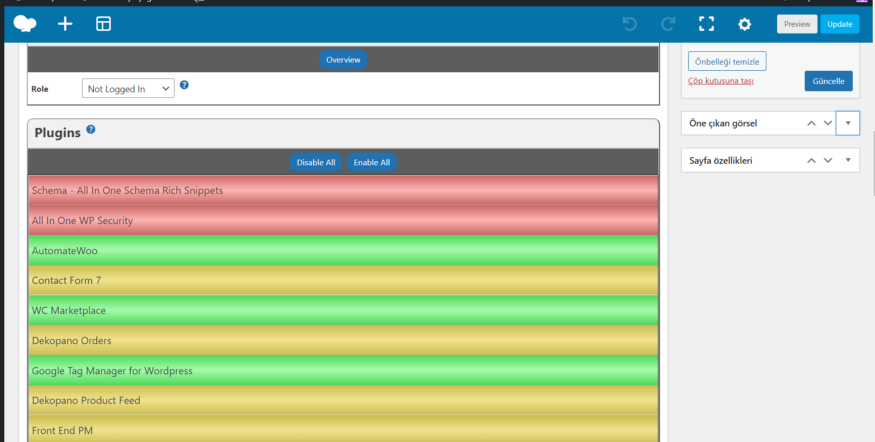
Eklentiyi sayfasından indirip kurduktan sonra (buradan indirebilirsiniz) aşağıdaki gibi bir ayar sayfası çıkıyor karşınıza. Öncelikle belirteyim hatalı kullanımda büyük sorunlar da yaşatır. O nedenle eklentinin mantığının iyi kavranması ve çok dikkatli ayarlanması gerekiyor.

Ben kendi woocommercesitelerimde yukarıdaki ayarları kullanıyorum. Siz de kendinize göre ayarlamalar yapabilirsiniz. Şimdi plugin organizer menüsünde yer alan bölümleri kısa kısa anlatayım
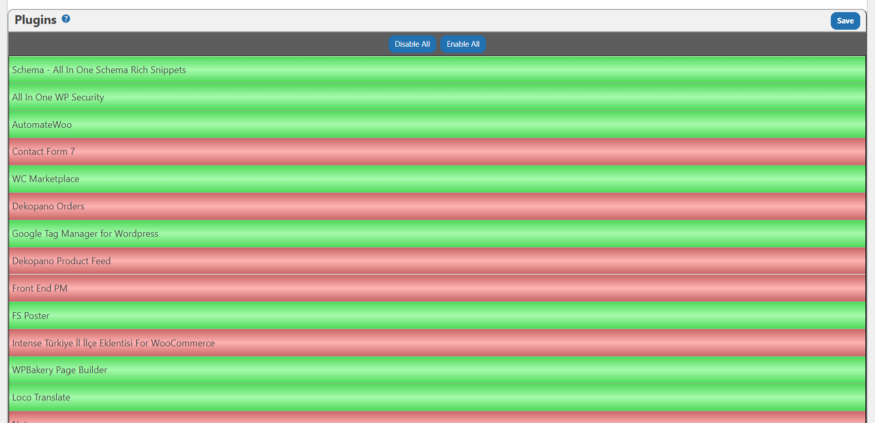
1 -Global Plugins

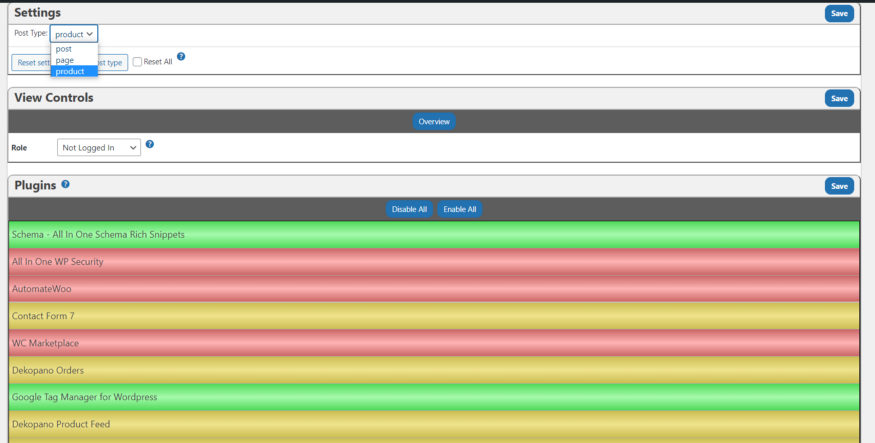
Bu sayfada size tüm eklentilerinizi listeler ve sadece üzerine tıklayarak eklentiyi site genelinde aktif veya pasif duruma getirebilirsiniz. Sonra kaydetmeniz yeterli. Tabi ilk anda aklınıza şu geliyor : “iyi de ben eklentiyi pasif yaparım zaten ne gerek var buna ?”. Devamında anlayacaksınız ama hemen söyleyeyim örneğin Contact Form 7 eklentisini sadece iletişim sayfasında kullanacaksınız ama eklenti her sayfada yükleniyor. İşte buradan site genelinde bu eklentiyi pasif yaparak ilerleyen kısımda anlatacağım sayfa veya url bazında aktif ederek override işlemi yapabilir ve bu eklentinin sadece o sayfada çalışmasını sağlayabilirsiniz. Küçük bir not : Burada pasif ettiğiniz eklenti admin tarafında çalışmaya devam eder. Yine bu özellik sayesinde sadece arka planda/ admin tarafındaçalışacak eklentilerin kullanıcı arayüzünde yüklenmesini engellemiş olursunuz. Mesela görseldeki Dekopano Orders adlı eklenti benim kodladığım ve sadece admin tarafında kullandığım bir eklenti. Ve global plugins kısmında pasif ederek sorunsuz çalışabiliyorum.
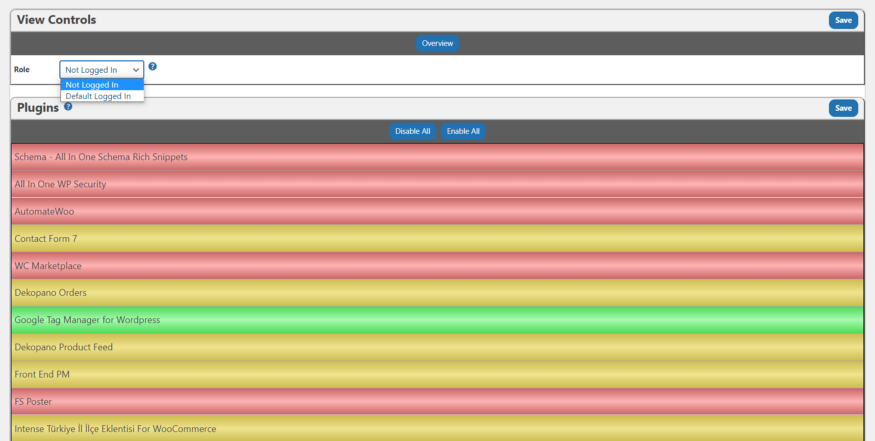
2. Search Plugins

Bu bölüm de site arama sonuç sayfasında çalışacak veya çalışmayacak eklentileri seçtiğiniz kısım. Burada 2 yeni alan var. Bunları diğer ekranlarda da göreceğimiz için hemen açıklayayım. Üst sol kısımdaki alan logged in ve not logged in kullanıcılar için ayrı ayrı ayarlama yapmanızı sağlıyor. İki durum için de ayrı ayrı çalışması gererken eklentilerinizi bu şekilde ayarlayabiliyorsunuz. 2. olay da burada sarı renkli satırlar global plugins kısmında pasifleştirdiğimiz eklentiler. İşte işin güzel yanı da orada site genelinde pasif olsun dediğimiz eklentiyi burada aktif edebiliyoruz. Böylece sadece burada çalışmasını sağlayabiliyoruz.
3. Post Type Plugins

Bu bölümde karşımıza yeni bir alan daha çıkıyor: Post Type. Burada da seçeceğiniz post tipine göre çalışacak veya çalışmayacak eklentileri seçebiliyorsunuz. Örneğin ben ürün sayfalarımda gerek duymadığım bir eklentiyi product tipini seçerek pasifleştiriyorum. Veya sadece ürün sayfalarında çalışmasını istediğim (örneğin: Taksit tablosu) eklentiyi globalde pasifleştirip burada aktifleştirebiliyorum. Yine burada da ayrıca kullanıcı login durumuna göre de ayrım yapabiliyorsunuz. Burada kritik nokta şu : Yeni postlar, productlar eklendikçe buraya gelip ara ara kaydetmeniz gerekiyor. Eklenti bu işlem sırasında mevcut postları alarak listeye kaydettiğinden bu işlemi yapmazsanız son kayıt işleminden sonra eklediğiniz postlarda ayarlamanız aktif olmaz.
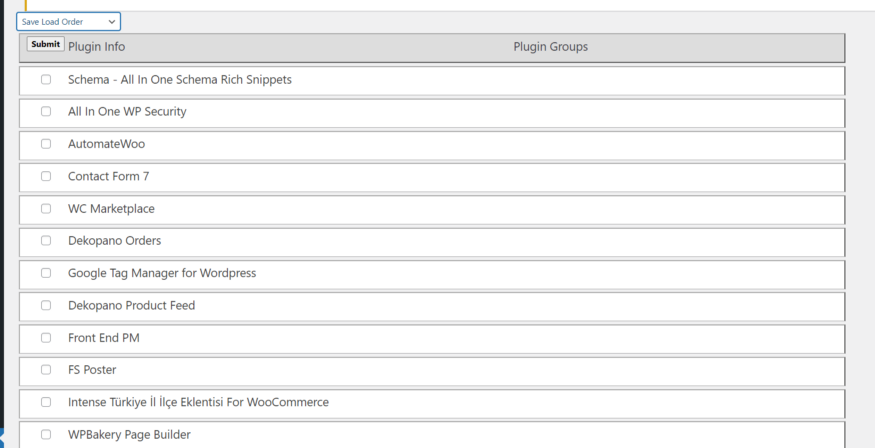
4. Group And Order Plugins

Ben bu alanı birkaç eklentiyi sıralama dışında kullanmadım ama kısaca söylemek gerekirse eklentileri gruplayarak diğer kısımlarda grup seçimi yapabiliyorsunuz. Örneğin product page grubu oluşturup post tipi productlarda o grubu seçebilirsiniz. Burada reordering kısmı daha önemli. Bunu kullandım. Bu da eklentilerin yüklenme sırasını değiştiriyor. Herhangi bir eklentinizin sayfada daha önce yüklenmesini istiyorsanız (ör: Tag Manager) buradan yukarıya sürükleyerek sıralamayı değiştirebilirsiniz. Tabi sıralamadan sonra mutlaka kontrol edin derim. Riskli bir iştir.
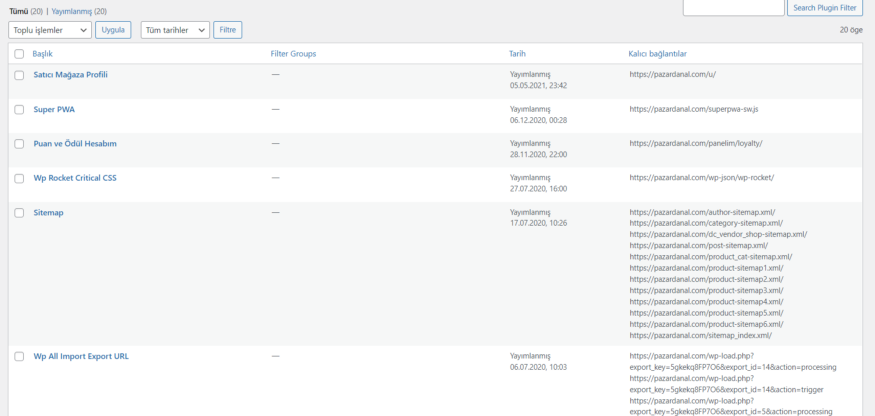
5. Plugin Filters

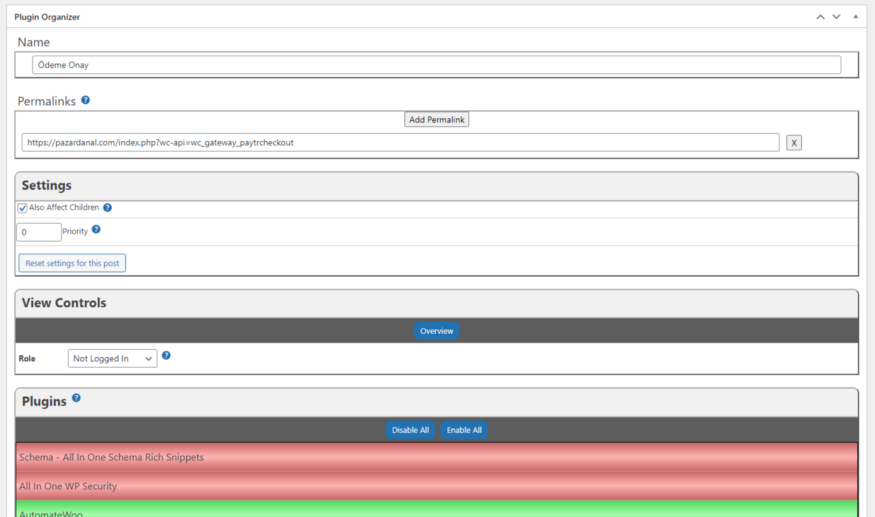
Öncesinde filter groups kısmı var ama gereksiz ve de hiç kullanmadığım için o kısmı atlıyorum. Ama en sevdiğim kısım da işte burası : Plugin Filters. Burada URL bazında istediğiniz ayarlamaları yapabiliyorsunuz. Burada yeni ekle dediğinizde önünüze şöyle bir ekran çıkıyor.

Bu gruba bir isim verip sonra istediğiniz linkleri yazabiliyorsunuz. İstediğiniz kadar manuel link ekleyebilirsiniz. Buranın bir güzelliği de örneğin kategori sayfanızda “xxx.com/category/” url yapısını kullanıyorsanız alttaki “Also Affect Children” seçeneğini işaretleyerek sub url’in altında kalan tüm url’leri eklemeden işleme dahil etmiş oluyorsunuz.
Ben bu örnek ekranda ödeme sisteminde yaşadığım problemi çözdüm mesela. Paytr woocommerce eklentisi bu url üzerinden return ok almadan işlemi onaylamıyordu ama cache ve bazı diğer eklentiler bu işlemi engelliyordu. Ben de bu sayfada bu ayarlama ile diğer eklentileri pasifleştirdim ve sorunu çözdüm. Yine böyle durumlarda dikkat edilmesi adına bir şeyi daha belirteyim. Örneğin bu sayfada ben mail / gtm eklentisini gibi eklentileri de devre dışı bıraksaydım bu sefer de sipariş maili düşmeyecekti veya ölçümlerim hatalı olacaktı.
6. Sayfa Bazında Ayarlama :

Yine sevdiğim özelliklerinden birisi daha. Sayfa bazında ayarlama. Bu kısımdaki işlemler aslında URL üzerinden tanımlamalarla da yapılabilir ama ben gözümden kaçan birşey olmasın diye kritik sayfaları bu şekilde yaptımç. Örneğin checkout sayfası eklenti çakışmasının en çok yaşandığı sayfalardan biridir. Ben bu ayarlamayı direkt sayfa bazında yaptım. Nedeni basit. Buradaki ayarlama diğer tüm ayarların üzerindedir. Plugin Organizer’ın en sevdiğim yanı da bu aslında Override veya baskılama diyebiliriz sanırım. Genelden özele doğru gittikçe yaptığınız ayar bir öncekini etkisiz kılar. Bu da ürün bazında, blog yazısı bazında bile ayarlama yapmanızı sağlar. Örneğin ben il ilçe seçici eklentinin, checkout editör eklentisinin sadece checkout kısmında çalışmasını istediğim için globalde pasif edip burada aktif ettim ve böylelikle site genelinde hızdan kazandım. Yine checkout sayfasında çakışmaya neden olan ve checkout ile hiçbir ilgisi olmayan eklentileri de burada pasifleştirerek checkout sayfasının hızını artırdım.
Sonuç :
Plugin Organizer özellikle WordPress altyapısını kullanan büyük çaplı ve çok eklentili yapılarda hayat kurtarıcı oluyor. Ayrıca sadece cache eklentisiyle hız problemleri çözülmüyor. Genelde çok eklenti kullanmanın zararlarından bashedilir zaten. ama illa da kullanmanız gerekiyorsa benim gibi, o zaman çözümü bu eklenti. Umarım herkese faydalı olur. Aklınıza takılan bir soru olursa yorumlara yazarsanız yardımcı olmaya çalışırım.